Darf das wahr sein? Wenn man bei InDesign den „Apfel 1“ drückt, bekommt man keine auf den Screen abgestimmte 100 % Darstellung mehr, sondern eine auf die Maße abgestimmte. Nicht nur dass dies praktisch nicht stimmt – man muss nur mal ein Lineal an den Monitor halten, nein, es ist auch furchtbar nervig, wenn man ScreenDesigns mit InDesign entwerfen will. Denn nichts ist wichtiger als die korrekte 1 zu 1 Darstellung mit 72 dpi – genau so, wie es User später im Browser sehen werden.
Nach minutiösem Groß- und Klein-Skalieren eines Test-Screenshots habe ich heraus gefunden, dass bei 67% Ansichtsgröße 72 dpi erreicht sind. Es gibt bei diesem Vergrößerungsfaktor nur minimale Renderfehler alle paar hundert Pixel, die man hinnehmen kann. Besser hab ich es jedenfalls nicht hingekriegt. Nun kann man aber doch nicht den halben Tag damit verbringen, ständig 67% tippen zu müssen, nur damit man die eigene Arbeit vernünftig beurteilen kann! Und es gibt tatsächlich eine Lösung, die man wahrscheinlich besser als „work around“ bezeichnen sollte:
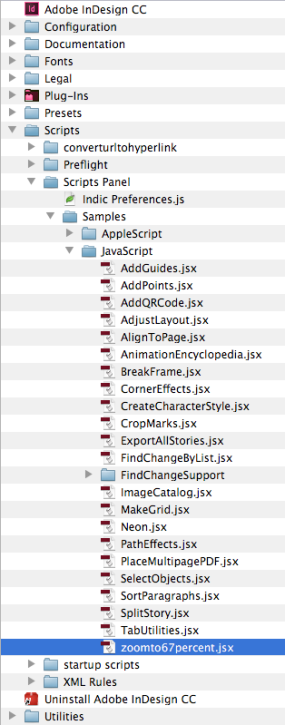
In InDesign kann man sich Kurzbefehle (Tastenkombinationen) nicht nur selber belegen, sondern auch selber schreiben. Man muss dazu ein entsprechendes Script erzeugen und in den dafür vorgesehenen Ordner „Adobe InDesign CC/Scripts/Samples/JavaScript“ legen. Im Web findet man auch viele Snippets, die man als Grundlage für eigene Befehle nehmen kann. Ich habe eins für das Anpassen von Darstellungsgrößen gefunden und an die Werte angepasst, die für meine Rechner-Monitor-Kombination richtig sind. Lade dir hier das JSX-Script zur Erzeugung eines Kurzbefehls für die Darstellungsgröße von 72 dpi herunter (zip-File).
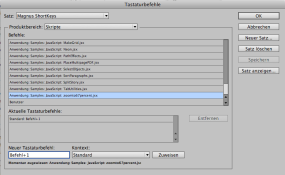
Anschließend musst du nur noch den Kurzbefehl anpassen. Dafür gehst du in InDesign auf „Bearbeiten/Tastaturbefehle“, wählst den Produktbereich „Skripte“ aus, um dann das neue Skript anzuklicken. Jetzt muss nur noch der gewünschte Kurzbefehl belegt werden („Apfel 1“ natürlich!) und fertig.
Was für eine Erleichterung!



Magnus Hengge|15. August 2013
Heute hatte ich eine einheitliche Rasterfläche auf dem Schirm: Immer ein Pixel rot eins weiß. Da konnte ich den Vergrößerungswert noch genauer einstellen. Der Idealwert für die 72 dpi Ansicht liegt bei 66,5 %.
Lina Müsebeck|27. März 2014
Vielen Dank!!! Ich war schon am Verzweifeln. Schöne Projekte habt ihr übrigens, weiterhin viel Erfolg. Ich gucke gerne mal wieder vorbei.
tom|31. Juli 2014
ja unglaublich, bin eben grad auch darüber gestolpert. vor dem letzten indesign cc-uodate war noch alles in Butter und plötzlich kann ich dieselbe datei nicht mehr in echten 100% beurteilen. adobes updatewahn treibt einen auch in den wahn! und sinn machts 0%.
danke für den Hinweis!
Steffi|5. September 2014
Tausend Dank, ich war schon am Verzweifeln. Ich setze mir gleich mal ein Bookmark.
Ruth|31. Oktober 2014
Herzlichen Dank! Ist ’ne echte Hilfe. Hab das Script umgeschrieben auf 153,5%-Wert für mein 15 Zoll Book.
Steff|4. November 2014
Bei Adobe InDesign CC 2014 ist der Ablageordner für das Script jetzt hier:
“Adobe InDesign CC/Scripts Panel/Samples/JavaScript
norti|26. April 2016
musste es auch anpassen: bei mir auf genau 66% . Funktioniert super. Tausend Dank
Steffen|8. Juli 2016
Hallo, das Problem ist leider nicht so einfach zu lösen, denn es kommt darauf an, welche Bildschirmauflösung der jeweilige Nutzer hat. Es reicht nicht einfach die Ansicht um 33% Prozent zu verkleinern. Auf meinem 96 ppi Monitor ist der Wert nämlich anders. Man muss 72/eigene Monitor-Pixeldichte rechnen, dann bekommt man den Prozentwert, bei dem InDesign 100% wie Web anzeigt…
asdf|13. November 2016
macbook pro retina = zoomfaktor auf 65,16% stellen
Dominik|24. November 2016
Vielen Dank für die Lösung! Das erleichert mir sehr das arbeiten.
eva|9. Dezember 2016
Achtung, hier kommt die unglaublich simple Lösung – ihr werdet mich lieben.
Das Problem liegt ja auch bei Photoshop in Zusammenhang mit Retina vor – habe ewig geflucht. Bei geschlossenem Programm das Infofenster mit ApfeleI + i öffnen > unter ALLGEMEIN Häkchen setzten bei „in niedriger Auflösung öffnen“ und ales ist wieder gut. Gut, oder?
Jonas|3. Mai 2017
Super Tipp, habe gerade auch lange gerätselt was da los ist
–
eine andere Frage: wie exportiert ihr das ganze? Wenn ich das als PDF expotiere um Layouts mit dem Kunden abzustimmen wird diese auch falsch angezeigt. Ist ja etwas blöd immer dabei zu schreiben, dass der Kunde sich das PDF in 65% anschauen soll…..
Linda|8. März 2018
… und wie gibt man Infos wie Textgröße weiter, weil das stimmt ja dann auch nicht…
Stefan R.|2. Juli 2018
Also vielen Dank für den Tipp. Aber muss man das verstehen?
Ich habe einen nagelneuen iMac 27 Retina 4K – was auch immer;-)
In Photoshop CC muss ich nun auf 200% vergrössern damit ein Objekt auf der Screen messbar in
Originalgrösse angezeigt wird.
In InDesign CC habe ich Dein Script benutzt und auf 88% eingestellt…Apfel 1 belegt passt.
In Illustrator CC ist alles wie vorher … Doppelt auf Lupe 100% gleich messbare Originalgrösse auf der Screen.
Die spinnen die Römer 😉
Danke nochmal … Stefan
Magnus Hengge|26. Oktober 2018
Ja was soll man sagen: Wie viele Jahre versucht Adobe schon, diese Suite wirklich zu einer Suite zu machen? Denken wir lieber nicht dran!